下面我们制作栏目切换条。
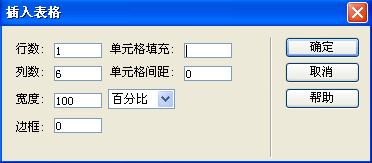
这是一个一行、五列的表格,我们用上面的方法插入,表格的宽度也设为590Pixels,Border为1,单元格间距“Cell Spacing”为0(图1)。

图1 “插入表格”对话框
我们还可以做一些表格式的菜单。就是通过颜色的设置制作出突出的按钮菜单。
下面我们制作栏目切换条。
这是一个一行、五列的表格,我们用上面的方法插入,表格的宽度也设为778,边框为1,单元格间距为0。
将选中所插入的表格,在属性面板中设置表格高度为20PX。
下面我们进行各种颜色设置,使表格有背景色和立体效果。先设置表格背景色,单击属性面板的最下排颜色选择按钮“背景”,从弹出的颜色列表中选择一种绿色(#A3C06D)。
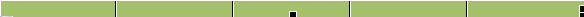
接下来设置“表格边框高亮度”效果的颜色,单击颜色选择按钮,从颜色列表中选择一种深颜色,这里我们选择“#003300”,用同样方法设置“表格阴影效果”颜色为#FFFFFF,表格就变成了这个样子。

图2 导航条设置
你可能会问这样一个问题,最后一个单元格刚才是绿色,现在又是黄色了,这是怎么回事?这要从表格(table)、表格行(tr)和单元格(td)的格式的优先级说起。如果我们同时对表格、表格行和表格单元格设置了不同格式,比如设置了不同的背景颜色,那么那一个优先显示呢?
其优先级为:表格单元格>表格行>表格,也就是td>tr>table,所以这里我们将此单元格的颜色设置为黄色,而将整个表格颜色设置为绿色,则在整个表格中只有这个单元格颜色为黄色,其他单元格颜色都为绿色。
最后我们在此表格内加上文字和相应的链接,第二个表格就完成了 。





